Come scegliere un font
Il tipo di carattere o font è un insieme di caratteri tipografici caratterizzati e accomunati da un certo stile grafico. Al di là della mera definizione, è curioso riflettere su come ciascun font possa trasmettere un’idea e veicolare un certo tipo di messaggio, oltre ovviamente al testo stesso che esso costituisce. Immaginiamo di trovare la porta chiusa al bar sotto casa; il foglio esposto dice “torno subito”, scritto frettolosamente a mano con la biro… nulla di strano.
Immaginiamo ora che la scritta “torno subito” sia stata invece realizzata in caratteri gotici, assai più elaborati e impegnativi da scrivere, e magari la “t” sia un capolettera miniato come nelle pergamene pazientemente decorate dagli amanuensi. É evidente che al di là del semplice messaggio trasmesso dalle due parole “torno subito” il font utilizzato veicola un ulteriore messaggio, un’idea, un ricordo, ed è perciò oggetto e strumento importante nella comunicazione scritta. Questo piccolo ma efficace esempio è per ricordare che ogni font parla la sua lingua.
Alcuni caratteri sono adatti per tutti i tipi comunicazione, altri invece sono adatti solo per realizzare certi tipi di messaggi, altri ancora hanno natura prettamente decorativa e vengono utilizzati perciò solo per realizzare un logotipo o un titolo.
Quando viene utilizzato un font non adatto, vi è la possibilità che venga trasmesso un messaggio sbagliato. Scegliere un font senza cognizione o solo per la sua estetica, può rendere non solo il testo difficile da leggere ma peggio ancora veicolare un’idea sbagliata.
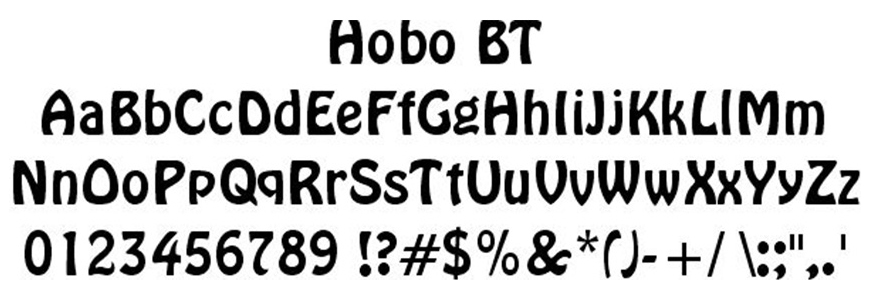
Per esempio, il font HOBO è un carattere piuttosto semplice: un cartello scritto con questo font è perfetto per un fast-food, ma è palesemente inappropriato per un ristorante di lusso.

Prima di dare qualche ragguaglio su come scegliere il font giusto per un progetto è bene considerare come i caratteri sono comunemente classificati. Ebbene purtroppo ancora ad oggi non esiste una vera e propria catalogazione univoca per i font. François Thibaudeau, tipografo parigino (1860-1925) concepì il primo sistema razionale di classificazione dei caratteri, suddividendo i fonti esistenti all’epoca in quattro grandi famiglie. Successivamente venne proposta invece una classificazione di tipo cronologico, inserendo i vari caratteri in sei gruppi diversi. Negli anni ’60 dello scorso secolo subentrò invece la classificazione DIN 16518 ideata da Massimiliano Vox, suddividendo i caratteri tipografici in 11 grandi famiglie, nelle quattro lingue principali. Ma con l’avvento dell’era digitale, di internet e del pc, il numero di nuovi font è aumentato esponenzialmente, incalcolabile ad oggi, probabilmente decine di migliaia! Ed è per questo che ogni archivio online di font, da cui è possibile scaricarli (alcuni gratuitamente altri a pagamento), utilizza un suo proprio metodo di catalogazione.
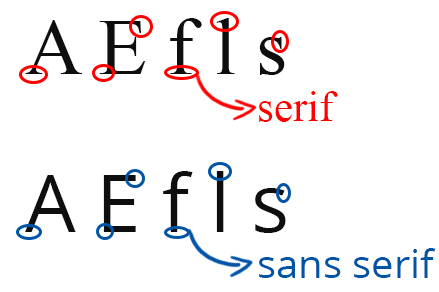
Certo è che esistono alcuni criteri generali che possono aiutarci nella suddivisione ma soprattutto nella scelta di un font. Il primo che mi piace ricordare è la presenza o meno di grazie o, in francese, Serif. Le grazie non sono altro che degli abbellimenti, dei piccoli prolungamenti ortogonali all’estremità di ciascuna lettera. Questo primo accorgimento ci consente di dividere i font graziati o Serif da quelli privi di grazie o Sans Serif.
I caratteri con grazie sono generalmente considerati più facili da leggere in lunghi passaggi che quelli senza. Come regola generale, i lavori stampati come libri, giornali o riviste usano quasi sempre caratteri graziati, almeno per il corpo del testo. I font Serif trasmettono un’aria d’importanza, di classicità e serietà al testo scritto. Tra questi i più famosi sono sicuramente il Times New Roman o il Bodoni.
I Sans Serif invece, come ad esempio l’Arial o l’Helvetica, trasmettono un’idea di modernità ed innovazione, sono più “freschi” e giovanili se vogliamo. Questo ovviamente non ne impedisce il loro utilizzo per la stampa, ma ne riduce leggermente il senso di serietà, sdrammatizzando magari sugli argomenti contenuti nel testo. Certo è che se dovessi stampare una tesi di laurea, data l’importanza e la serietà del documento, sceglierei sicuramente un font Serif. Per il web invece non c’è una regola ben precisa e generalmente si va a discrezione dell’utente. Tuttavia per i siti web sono più diffusi i font sans serif, poiché sullo schermo del computer i caratteri senza grazie sono di migliore leggibilità a causa della loro minore risoluzione.

Oltre questa prima generale catalogazione, può essere utile suddividere i font in altri due grandi gruppi, in base alla proporzionalità.
Un carattere tipografico che possiede le varie lettere di larghezza variabile è detto proporzionale o proportional, al contrario un font con lettere di larghezza fissa è detto non proporzionale o monospaced.
Osservando la figura più sotto si noterà come nei caratteri proporzionali la lettera «o» e la «p» sono della stessa larghezza ma non la «i» ad esempio, che è più stretta.
I caratteri proporzionali sono generalmente considerati più attraenti e più facili da leggere e sono quindi i più comunemente utilizzati in materiale stampato pubblicato professionalmente. Per la stessa ragione, sono tipicamente utilizzati anche nelle interfacce grafiche delle applicazioni per computer; tuttavia molti caratteri proporzionali contengono cifre di larghezza fissa in modo che le colonne di numeri possano essere allineate, migliorando la leggibilità.
I caratteri monospazio vennero creati per le prime stampanti, in quanto passando da un carattere all’altro era mantenuta sempre stessa larghezza. Ad oggi l’utilizzo del monospaced è andato via via scemando ma vengono ancora usati nella programmazione o per la stampa di dati incolonnati dei documenti di solo testo. Esempi di tipi di carattere monospazio sono l’Andale Mono, il Courier, il Prestige Elite, il Monaco e l’OCR-B. I caratteri non proporzionali sono considerati migliori per alcune applicazioni, dato che si allineano in colonne ordinate. I redattori leggono i manoscritti in caratteri a larghezza fissa. Sono più semplici da correggere ed è considerato scortese inviare un manoscritto scritto con un carattere proporzionale.

Come si scelgono i font giusti per un progetto?
Non ci sono regole ben precise, ma sicuramente prima di scegliere i font da utilizzare in un qualsiasi progetto di comunicazione bisogna conoscere il contenuto di quest’ultimo e chi sarà l’utente di riferimento. Se il progetto è ricco di contenuti, utilizzeremo font progettati per la lettura e non caratteri di decorazione che in testi lunghi ne riducono la leggibilità.
Altro aspetto importante è il numero di font da utilizzare in un progetto. Di regola non si usano più di tre font differenti, ma la miglior cosa è utilizzarne un paio usufruendo delle loro varianti come il corsivo e grassetto, sia per dare più movimento sia per mantenere una linea omogenea nel progetto di design.
La giusta scelta dei font rappresenta una gran fetta del progetto, può migliorare il design e senza dubbio rendere la comunicazione più efficace.
La variante corsivo, o italic, fa si che il testo sia inclinato leggermente a destra. Nei testi stampati, a livello formale, il corsivo è spesso usato per citazioni o per porre particolare enfasi su termini specifici, definizioni, parole straniere o titoli. Nella narrativa, il corsivo è talvolta usato per distinguere i dialoghi o la narrazione dai pensieri, oppure, nella trascrizione di dialoghi, per esprimere in forma scritta un particolare tono di voce.
La variante grassetto, o bold, è utilizzata per dare maggiore enfasi al testo rispetto al carattere normale, o “regular”, usato per il resto della composizione tipografica. L’occhio umano è molto sensibile alle differenze di luminosità all’interno di un testo. Perciò la strategia maggiormente utilizzata per dare risalto alle parole è tramite una più accentuata della “nerezza” dei caratteri tipografici con cui si compone di norma un testo.
Per far risaltare maggiormente lettere o parole si tende invece ad evitare la banale sottolineatura: considerata assai poco elegante per la stampa, mentre nel web è facilmente confondibile con un link (nel quale invece è quasi d’obbligo).
Come detto in precedenza, non esiste una classificazione univoca dei font e ciascun archivio online utilizza un proprio criterio per suddividere i caratteri in vari gruppi. Tuttavia alcuni criteri sono più o meno utilizzati da tutti, ecco i più importanti:
Blackletter: questa categoria comprende tutti i font di stampo medievale o gotico, come il Cloister Black o il Germanica. In genere sono molto elaborati.
Calligraphic o Calligraphy: in genere sono corsivi, ricordano la scrittura manuale con una “bella calligrafia”, come se scrivessimo una lettera ad una lontana zia. Sono font un po impegnativi, elaborati, con un notevole impatto estetico. A volte sono chiamati anche “Script” ma questi ultimi tendono ad essere leggermente più semplici.
Celtic / Medieval: caratteri celtici, come suggerisce il nome stesso. Ricordano ovviamente l’Irlanda e il medioevo, ma sono un po meno pesanti e impegnativi dei “Blackletter”, categoria nella quale a volte confluiscono.
Comic / Cartoon: se vi serve un font che ricordi i fumetti o i cartoni animati, ecco la vostra categoria. Sono caratteri giocosi, scherzosi, infantili; non trasmettono assolutamente serietà. L’odiato (in quanto logoro e abusato) Comic Sans MS ne è il tipico esempio.
Handwriting / Handdrawn: ricordano la scrittura manuale, ma a differenza dei “Calligraphic”, è una scrittura quotidiana, molto informale e sono in genere poco elaborati. Come i precedenti, danno un senso giocoso al testo e non trasmettono serietà.
Monospaced / Fixed Width: come accennato prima, sono font in cui tutte le lettere hanno una larghezza fissa, sempre uguale.
Pixel: le lettere sono formate da piccoli quadratini, ricordano il mondo virtuale, in particolare l’avvento dei primi pc, quando la risoluzione era molto bassa ed i font apparivano a tutti gli effetti formati da pixel.
Retro: come suggerisce il nome sono font vintage, ossia caratteri che erano di moda grossomodo tra gli anni ’50 e gli anni ’80. Hanno un forte impatto visivo, richiamano subito alla mente un film, uno spot pubblicitario, una rivista o un locale famoso di quel periodo.
Sans Serif: è la vasta categoria di font senza le grazie (prolungamenti decorativi alle estremità delle lettere)
Serif: l’opposto della categoria precedente, comprende l’enorme numero di caratteri graziati. Taluni discriminano all’interno di questo gruppo anche i cosiddetti “Slab Serif” ossia font con grazie molto marcate ed evidenti, il cui spessore è in genere uguale al corpo della lettera stessa (a volte sono chiamati anche “Egyptienne”)
Stencil / Army: font che riproduce uno stancil, richiama molto l’idea dell’esercito.
Typewriter: in inglese significa “macchina da scrivere”, sono font che rendono il testo come se fosse stato battuto a macchina, talvolta imitano persino le sbavature! Il più famoso è probabilmente l’Adler.
Western: penso che il nome della categoria dica già tutto… A meno che non apriate un saloon o un locale a tema, non vedo molti altri casi in cui utilizzarli.
Infine ecco i siti più famosi da cui poter scaricare i font che vi occorrono:
